Google SitesのWebページにGoogle Calendarを埋め込む方法
まず、ブラウザを開いてGoogle Calendarのページに移動して下さい。
下記に示す[カレンダーの管理]リンクラベルをクリックします。 
カレンダー設定にて追加するカレンダーを選択します。 
下図に示した[HTML]ボタンを押下します。 ![]()
すると下図のように選択したカレンダーに割り当てられたURLが表示されるのでこのURLをコピーします。 
Google Sitesに移動し、[Edit page]ボタンを押して編集モードにします。 
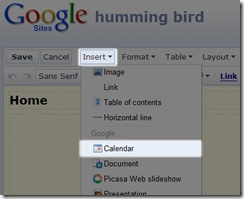
[Insert]ドロップダウンリストから"Calendar"を選択すると
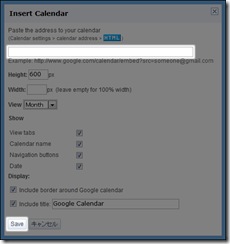
[Insert Calendar]ダイアログが表示されます。 
下図に示すテキストボックスにコピーしたURLを貼り付け、
[Save]ボタンを押下すれば完了です。 
設定は[Properties]リンクラベルからいつでも変更可能です。 
Google Sitesの使い方 - Google Calendarを埋め込む方法
Google Sitesの使い方 - サイトの新規作成
Google sitesを利用するにはGoogleアカウントが必要です。
アカウントがない場合はまず、アカウントを作成しましょう。
Google sitesからログインします。
[Create a Site]ボタンから新しいサイトを作成します。

すると下記画面に移動します。

- Site Theme:サイトのタイトルを記入
- Site URL:サイトのURLを指定
- Site Discription:サイトの説明文を記入
- Share with:[すべての人に公開] or [指定した人のみに公開]どちらか選択
- Site Theme:サイトのテンプレートを選択([More Themes...]から20種類のテンプレートの中から選択できます)
上記設定を終えたら

[Create site]ボタンを押下すれば新しいサイトが作成されます。
Google ドキュメントを活用する
Google ドキュメントのスプレッドシートの機能を活用してアンケート調査を行う。
集計結果もすぐに反映される、と思ったらなかなか反映されない。
あれ?コメントのテキストエリアがなくなってる!
これってバグですか? Googleさん。
タイトルの背景画像をランダムで切り替える方法
タイトルが表示されている場所であるヘッダーの背景画像を指定した画像の中からランダムで選択し表示する方法の紹介です。
方法はいろいろ考えられますが、今回はstyle(CSS)をJavascriptでいじる方法を紹介します。
下記のソースを[レイアウト]⇒[ページ要素]からページ要素として追加します。
『ページ要素の追加』をクリックして『HTML/JavaScript』を選択して下さい。
※『画像のURL-?』部分を使用する画像のURLに変更してください。
[HTMLの編集]から直接ソースに追加しても構いません。
<script type="text/javascript"> <!-- rdmimg=new Array(); rdmimg[0]="画像のURL-1"; rdmimg[1]="画像のURL-2"; rdmimg[2]="画像のURL-3"; rdmimg[3]="画像のURL-4"; rdmhead=Math.floor(rdmimg.length*Math.random()); rdmimg=rdmimg[Math.floor(rdmhead)]; document.write ('<style type="text/css">#header-inner{background:#000 url('+rdmimg+') top center no-repeat;margin: 0; padding: 0;width:900px;height:120px;}</style>'); // --> </script>
使用する画像の数に応じて
『rdmimg[?]="画像のURL-?";』
の部分を追加or 削除して下さい。
widthとheightの値も適宜変更して下さい。
次にヘッダーを編集します。
[レイアウト]⇒[ページ要素]からページ要素のヘッダー(Header)の[編集]をクリックして今まで使用していたヘッダーの背景画像を削除します。
ここで画像を削除してしまうとタイトルに設定した文字が表示されるようになりますが、タイトルと説明の代わりに画像を使用している場合、タイトル、説明に設定している文字は表示したくありません。
そこで[HTMLの編集]からタイトル、説明を隠すようソースを編集します。
ctrl + Fキーを押して次の二つの文字を検索します。
『#header h1』
『.description』
それぞれの{}内に下記の一文を追加します。
『visibility:hidden;』
以下は例です
#header h1 {
...
height:0px;
display:none;
visibility:hidden;
}
.description {
...
visibility:hidden;
}これで終わりですが使用しているテンプレートによってはうまくいかない場合もあります。
ブログにRSS Feedボタンを設置する
自分のブログを購読してもらうのに手っ取り早い手段として、RSSを利用してもらうことが考えられます。
そこで自ブログのRSSフィードを登録(取得)するボタンを設置しようと思います。
bloggerは最初からブログ本文の下に [ 登録: 投稿 (Atom) ]というフィードの登録リンクがありますので敢えて貼り付けることもないのですが、やはりできることなら目立つ所に設置しておきたいものです。
自分のブログにRSSフィードボタンを設置するために必要なのは、
- ボタンとなる画像
- 自身のブログのrss.xml のURL
用意した画像をwidgetとしてブログに追加し、その画像のリンクにrss.xml のURLを指定するだけです。
bloggerの場合、「http://*********.blogspot.com/rss.xml」となります。
"*"の部分には自身のブログで指定したアドレスが入ります。
使用しているブラウザがFirefoxなら「ライブブックマークを追加」ダイアログが表示されれば成功です。
Google Page Creatorは使えるか?
2008/5/20現在のGoogle Page Creatorについて
現段階においてGoogle Page Creatorを使用してサイトを作成、公開するには少々厳しい環境であるというのが現時点での感想です。
ここでは Blogger を比較対象としながら Google Page Creator の使い道を模索したいと思います。
フォルダを作成できない
フォルダを作成できないため作成したファイル、アップロードしたファイルを含めディレクトリ管理できないことです。そのためページ数やアップロードしたファイル数が多くなると管理に不便を感じるでしょう。
URLが『http:// Gmailアドレス + googlepages.com』になる問題
サイト右上のコンボボックスの項目「Create another site」を選択し、新しいサイトを作成すれば新しく作成されたサイトのアドレス(ドメイン名?)は任意の文字列を指定できるためこの問題は解決します。アップロード可能なファイルの種類
画像ファイルをはじめ、エクセルやワード、jsファイル、CSSファイルなどもアップロード可能です。Blogger(Picasa)にアップロードできないファイルをこちらにアップロードし、リンクを貼ったり参照するという用途も一つの手段として"有り"でしょう。
ただ一度アップロードしたファイルを編集することはできないため、一旦ローカルに落して編集し再アップするしかありませんのでそういった面では少々不自由を感じます。
CSSの適用
Google Page Creatorで作成したページは head タグ内を弄れないためCSSファイルをアップロードしても適用できません。HTMLのタグ内に書く手もありますが後々のことも考えると少々気が引けます。
しかし、アップロードしたhtmlファイルならそれが可能となるためサイトのトップページのみGoogle Page Creatorで作成したページを使用し(Homeとなるページは必ずPage Creatorで作成したページしか指定できない)実際のコンテンツは別途作成しアップロードするのが良いかもしれません。
利用可能な容量
利用可能な容量を比較するとGoogle Page Creatorの容量は100MB、Bloggerは基本的には無制限ではあるがPicasaのアップロードできる容量が1GBであることから、これ+が実質的容量に相当するでしょう。
Bloggerの制限については下記を参照してください。
尚、Bloggerにアップロードされた画像はPicasa ウェブアルバムに該当ブログ用にフォルダが作成されそこにすべて保管されていますので管理するのが容易です。
欲を言えば、Picasaの方からはどのファイルが使用されているか否か分からないので誤って削除しないように使われている画像にはフラグでも表示してくれれば有難いですね。
最適な用途
数年前はBloggerの自ブログをカスタマイズする方法としてGoogle Page Creatorを画像庫として使用していたようですが、現在はPicasaがあるため、Picasa = 画像庫
Page Creator = 画像以外のファイルをアップロードしたい時に使用
Bloggerのレイアウト自由自在
Bloggerのwidget(要素)を自由に配置できるようにする方法を紹介します。
[レイアウト] ⇒ [HTML編集]にてソースを拝見。
maxwidgets
<b:section>タグ内の『maxwidgets』属性は各ブロック(wrapper)単位で追加できる widget の数を表しています。「maxwidgets='1' 」とした場合、1つしかwidgetを配置できないということになります。
この値を2以上にすることで今まで配置できなかった Header ブロックにも widget の配置が可能となります。
showaddelement
[レイアウト] ⇒ [ページ要素]にて下記のような破線で囲まれた「ページ要素を追加」を見ることができると思います。

これを<b:section>タグ内の showaddelement 属性で
表示するか否かを設定することができます。
「showaddelement='yes'」で表示、
「showaddelement='no'」で非表示となります。
locked
[レイアウト] ⇒ [ページ要素]にて確認するとわかりますがHeaderと本文(ブログの投稿)の二つは固定され、defaultでは配置を変更することができませんがそれらを固定するか否かを決定しているのが、
<b:widget>タグ内の「locked」属性です。
「locked='true'」にすれば固定、
「locked='false'」にすればドラッグによるレイアウトの変更が可能となります。
つまり、この設定を変更すればHeaderや本文の移動も可能になります。
注意:
この3つの設定を変更することで自由にレイアウトを変更できるようになるわけですが、1つ注意することは showaddelement 属性を'no'に設定しているブロックのwidget(要素)を空にするとその後そのブロックには配置できなくなってしまいます。
とはいっても一時的にそのブロックの showaddelement 属性の設定を"yes"にすることでまた配置が可能になります。
具体的に「ブロック」が何を指すかを示しておきます。

※必ずしもこれに一致するとは限りません。
サイトのイメージが湧かない
とりあえずページデザインの時点でかなり時間がかかっているわけだが
とりあえず、これまで作ったものでback upが残っていたものを
画像でupしてみました。
ありがちなデザインでつまらん

一つ一つdiv要素でつくられているのだが
画像として作っておいた方が早い
メンテが大変そう

シンプルでいて時代に逆行したエッジの効いたものにしたかったのだが
何か足りない感が残り質素に見えてしまう

挫折しそう(T_T)
でも、siteってデザインよりコンテンツが大事だよね!
なんか考えすぎなんだと自分自身反省(>_<) でも見栄えの良くないsiteって見る気になれないってのもあるよ~な<(`^´)>
わからん わからん わからーん!!
どこに着地する気でしょう?
でも、 あ き ら め ナイツッ!!
blogのテンプレートを3カラムにする
Bloggerには3カラムのテンプレートが無いのでhtmlを編集して自力で3カラムにして見ました。
Bloggerのすごいところは編集したことがレイアウト編集にも反映されるということ。
これまでと同様にドラッグ&ドロップによる編集が可能です。
すごいな マジで(・_・;)
一定のルールさえ守っていれば自由に変更可能っていうスタンス。でもこの自由度の範囲ってサービスによってかなり変わるからなぁ。

細かいことを言うと margin や padding の反映が実際のレイアウトと少々合ってないものの十分使える範囲だ。
一応サンプルとしてupしておきます。
サンプル:3カラムテンプレート
関連: bloggerのレイアウト自由自在
Google Page Creatorでサイトスペースを確保
ワタクシ只今 Google にどっぷり浸かっております。
どこでHP開設しようかと考えていたところ、『Google Page Creator』(以下GPC)を発見! 早速スペース確保。
GPCの利点はやはりupしたファイルを相対参照出来るということでしょうか。
ただフォルダを作成できないことがイタいのですが…
upしたファイルが多くなってくると何が何やら… ということになりそうですね。
GPC Site Manager Preview:

まだ日本語対応していないので少々厄介ですがチンケな語学力でもまあ使えないことはないというくらいシンプル。
要するに実装されている機能自体が少ないということなんですが…
My Site Page Preview:

これに伴いこのblogも徐々に弄られていくことでしょう。
何故かと申しますと、あっちでupしたものをこっちで再利用する魂胆だからです。
GoogleドキュメントからBloggerにアップロード
Googleドキュメントからbloggerにアップロード
Googleドキュメントの使い道を探る
これはGoogle ドキュメントで作成し
自身のBlogにアップロードしたものです。
↑コメント
『コメント』というものを挿入できるらしい。
アップロードすると文字は消えるがリンクは消えていないようだ。
用途は不明(-_-;)
| test test test | test test test | test test test |
| test test test | test test test | test test test |
| test test test | test test test | test test test |
- test
- test
- test
CSSはGoogleドキュメントで該当ページを開いている場合のみ適用されるようで
bloggerにアップして閲覧するとCSSは適用されていない。
当たり前と言えば当たり前か…
Blog如きにわざわざHTMLのソースから書く奇特な人はいないだろうが
最近はHP代わりにしている人も多いようなのでコンテンツを共同で編集するような機会を持つ人には良いかもしれない。
誰か一緒にBlog型HP作成しませんか?
なんつって… (^。^)y-.。o○
HP作成にどんだけかかっとんねんの巻
ここ最近ずっとHP作成に時間を費やしているのだが、一体どんだけかかっとんねん!!
今制作中のが5デザイン目です^_^;
課題:
・異なるブラウザでも崩れないようにすること。
・ブラウザでフォントサイズを多少変えられても(+-2ぐらい)対応できるデザインであること。
これをやっていると試行錯誤の繰り返しで完成は何時になることやら…
レイアウトを含めたデザインにこれだけ時間掛けてて、
これ終わったらまだ資料集めが残っているんだよね(T_T)
いつ終わるの?
こんなことしてる場合ではないような…
ああ、テーマ設定は自分の中では決定してんだけどまだ内緒ズラ(^_^)/~




