Aptanaを使っているならそれを使わない手はないだろうと、AptanaでGAEのライブラリを参照したり出来ないかと自力で試行錯誤していたが上手くいかず…
webで情報収集したらあるじゃないですか!
たまにはやるねぇ、Google!
せっかくなので日本語でそのやり方を書いときます。
PythonのインストールとAptanaのプラグインであるPyDevが入っていることを前提に話を進めます。
Pydevプロジェクトの新規作成
まず、新規 Pydevプロジェクトを作成します。Pythonのバージョンを 2.5 にします。
PYTHONPATH の設定
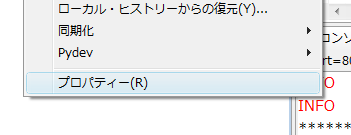
作成したプロジェクトのフォルダを右クリックすると表示される「プロパティー」を選択します。
ここで表示されるダイアログの「Pydev - PYTHONPATH」を選択します。
リストに以下の四つのフォルダパスを追加します。
- C:\google_appengine
- C:\google_appengine\lib\django
- C:\google_appengine\lib\webob
- C:\google_appengine\lib\yaml\lib
起動構成の設定
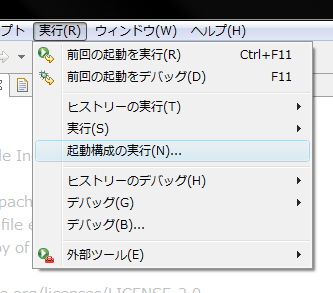
メニュー [実行] - [起動構成の実行]を選択し、ダイアログを表示する。
まず、新規の起動構成を作成する。
プロジェクト => helloworld(プロジェクト名)
メイン・モジュール => C:\google_appengine\dev_appserver.py
(dev_appserver.pyのフルパス)
引数の設定。
${project_loc}/srcプロジェクトフォルダ直下にファイルを置くなら「/src」の部分は削除して下さい。
--port=8080
これで設定は終了。
動作確認
とりあえず動けば何でもイイので「google_appengine」フォルダ直下にある「new_project_template」フォルダ内の以下の三つを「src」フォルダにコピーする。- app.yaml
- main.py
- index.yaml
app.yamlの中身を書き換える
application: helloworld(プロジェクト[フォルダ]名)
version: 1
runtime: python
api_version: 1
handlers:
- url: .*
script: main.py
後は設定した起動構成で実行。
http://localhost:8080/を開いて「Hello world!」と表示されれば成功!













0 Comments:
コメントを投稿